
Given modern users’ demand for rich, layered, full-featured websites and apps, testers have their work cut out for them. There are numerous features and aspects to test, and it is not uncommon to miss out on one or more when creating test scenarios or test cases.
To make testers’ jobs just a little easier, this article will go through two checklists – functional and non-functional. It will highlight the main features and facets of any software that must be tested before public release. Feel free to bookmark this and run through the list to ensure you haven’t missed out on trying any major offerings of your website or app.
Table of ContentsIf you are new to functional testing, look at the Functional Testing Guide first then move on with this checklist.
Now, let’s quickly double-click on the key points mentioned in the software functional testing checklist:
The first step to ensuring extensive and actionable test results is to make the right test scenarios. Test Scenarios must cover every functionality offered by a website or app, as well as all possible user scenarios. This may not always be possible, but it’s important to cast as wide a net as possible.
This point assumes that you already have the right tool to run comprehensive and varied tests on desktop and mobile devices, browsers, browser versions, and operating systems. However, selecting such a tool can be pretty challenging, especially if you are starting out with automated testing. To help the decision-making process, we’ve put together a few resources for you.
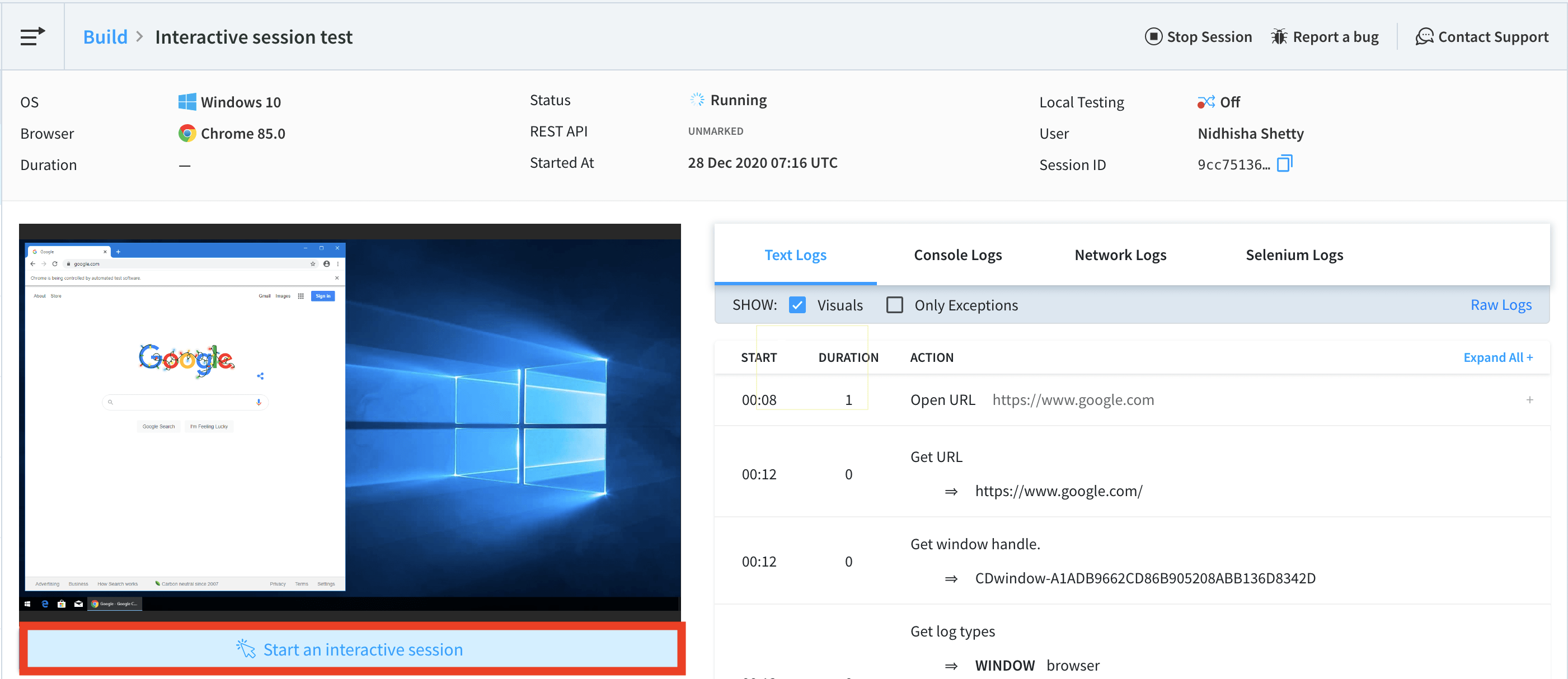
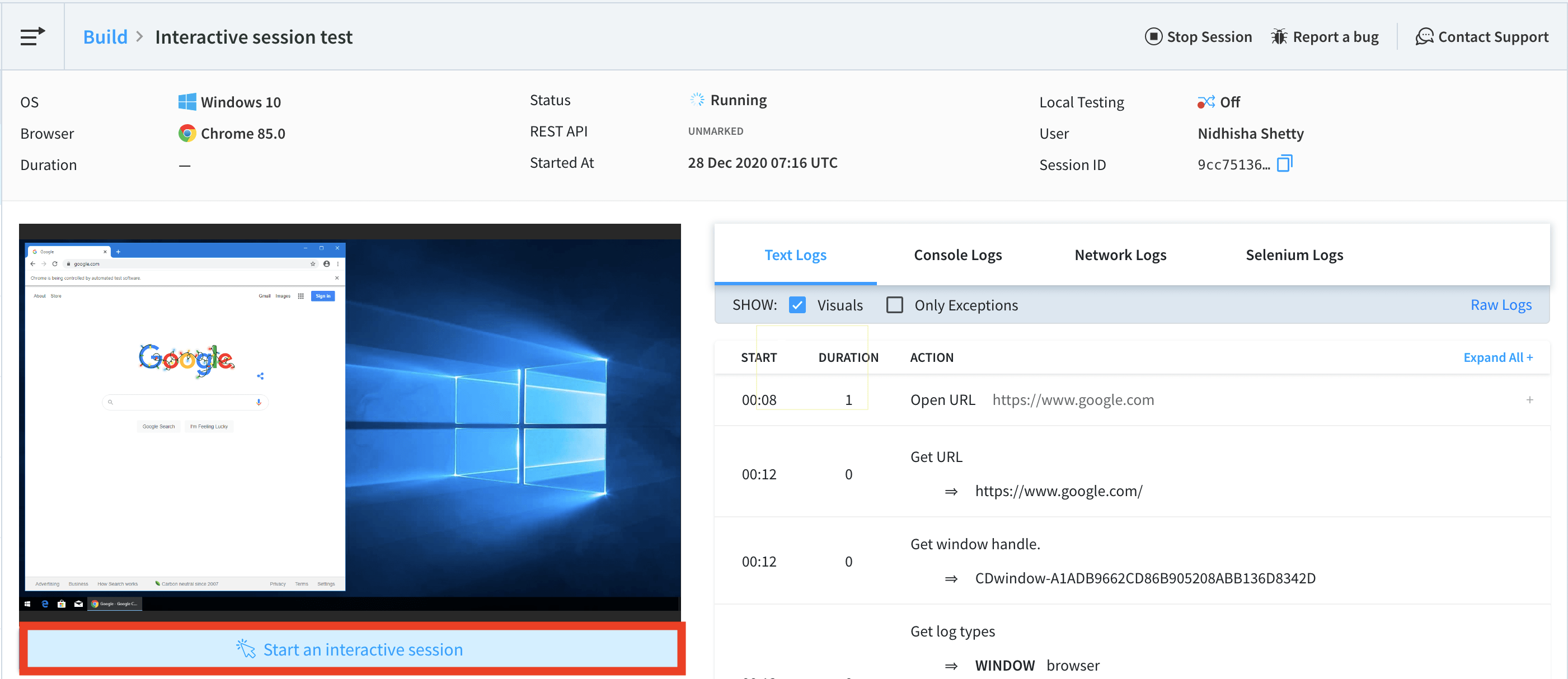
Obviously, testers cannot comb through every line of a test script to figure out the location of an anomaly or error. Whatever tool you choose should help you quickly and effortlessly identify the cause of test failure. For example, when a test fails, the tools should automatically log a record of the step where it fails, take a snapshot of the test in action (at that point), record a video of the same, and basically track all aspects of the point where the test deviates from optimal behavior.
BrowserStack provides a wide range of debugging tools for automated tests (both website & app testing) – Screenshots, Video Recording, Video-Log Sync, Text Logs, Network Logs, Selenium Logs, Console Logs, Appium Logs, Device Logs, and App Profiling for convenient data capture and reporting.

Here’s an example of how to approach functional testing of a single web page. When running the functional test, the following questions, at the very least should be answered:
1. Testing The Sign-Up/Login Forms
2. Search Field on the Page
If incorrect values are entered, is the appropriate error message displayed? For example, if a user enters a letter into a field accepting only numeric values, does it throw a message saying “Please enter only numbers.” or something similar?
Non-functional testing checks the integrity of non-functional aspects of the software – performance, usability, reliability, security, etc. Broadly, non-functional testing covers all aspects not covered in functional testing – factors not related directly to the software’s functions.
Within non-functional testing, there are multiple subsets like:
There are multiple other sub-categories of tests within non-functional testing, but the following are the most important.
1. Performance Testing
Evaluates how the software works under different conditions. Here, the term performance encompasses multiple variables – speed, stability, responsiveness, and scalability. Testers must put the software through varying levels of traffic, load, and stress conditions to monitor how the software handles difficult circumstances.
Read More : Performance Testing: A Detailed Guide
2. Usability Testing
Puts a website or app through the most common scenarios users will face when visiting for the first time. Essentially, it verifies the quality of user experience provided by the application under test.
Here are a few resources to help you get started with usability tests.
3. Reliability Testing
Verifies how reliable software is in different environments. For example, how does the app work in 2G internet conditions instead of 4G connections? Does user progress on the app stay consistent when a call comes in? If network conditions switch from good to bad, does the app sacrifice certain features to remain functional?
Reliability testing intends to find patterns of repeating failures, track the number of losses occurring in a specific duration, discover causes of failures, and make the app stable for as many different real-world scenarios as possible.
Read More: Simulating Slow Network Conditions for App Testing
4. Documentation Testing
Documentation refers to written and visual material that describes, specifies, defines, and guides users in their operation of a product. Well-written, clear documentation that answers most user questions is integral to the success of a product. Without the docs, most users will have a fairly difficult time even getting started with your software, irrespective of how effective and solution-oriented it might be. Before going live, ensure that your product documentation is as robust as the product itself.
5. Compatibility Testing
Examines if the software is compatible with different hardware and software configurations – browsers, browser versions, operations systems, and their multiple versions, third-party integrations, etc.
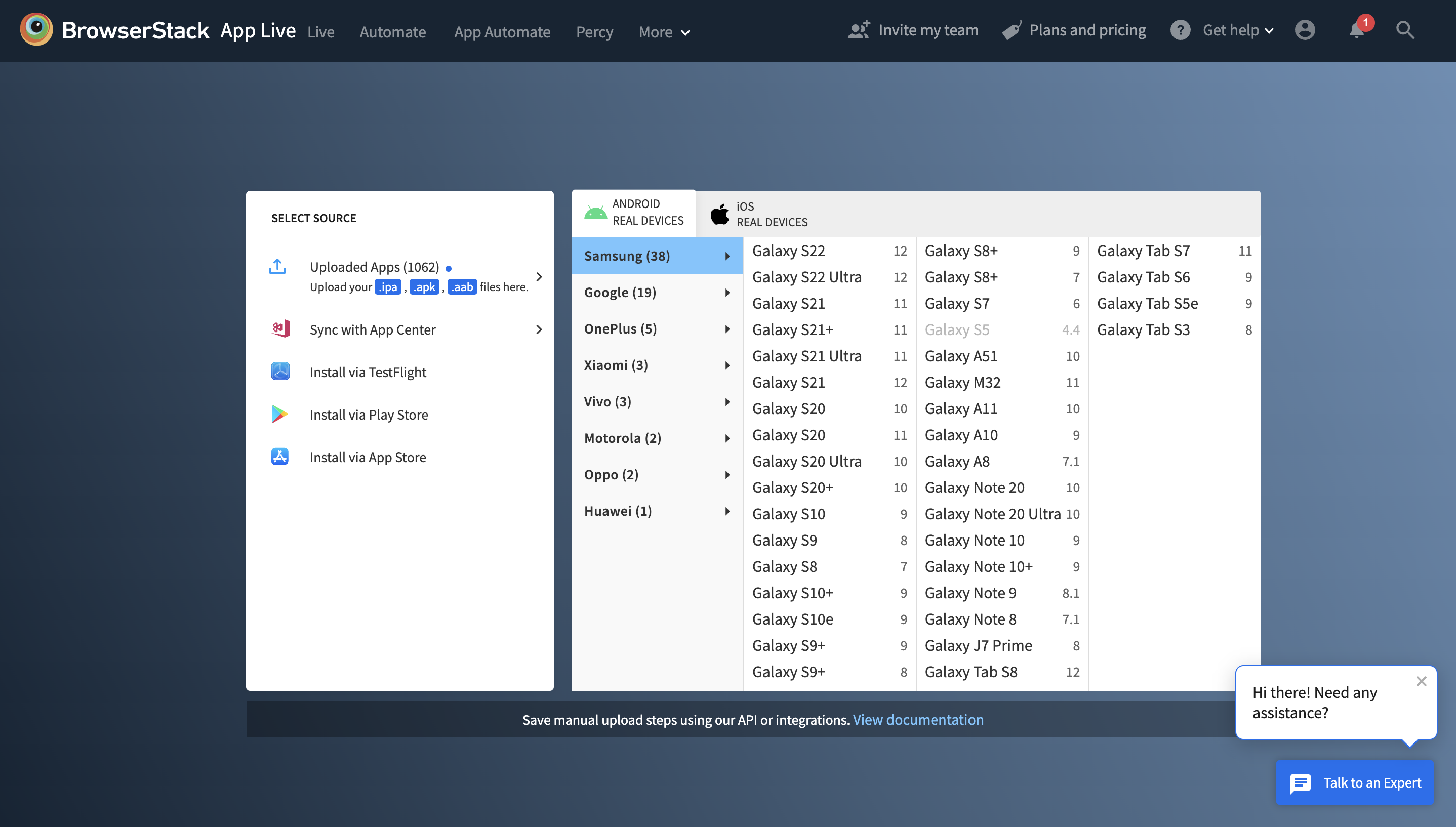
Compatibility Testing requires access to real browsers, devices, and operating systems to run tests that thoroughly check app behavior in diverse environments. If you do not have access to an in-house device lab that is consistently updated and flawlessly maintained, consider using a real device cloud like the one provided by BrowserStack.

With 3000+ real browsers and devices at your fingertips, you can verify website or app functionality when accessed through different browser-device-OS combinations. Run manual and automated tests on both the latest and older hardware/software variations without having to purchase any devices or install any frameworks.
Test Websites & Apps on Real Devices for Free
6. Speed Testing
47% of customers expect a website to load in 2 seconds or less. Multiple studies have relieved that website speed is positively tied to higher user conversion rates .
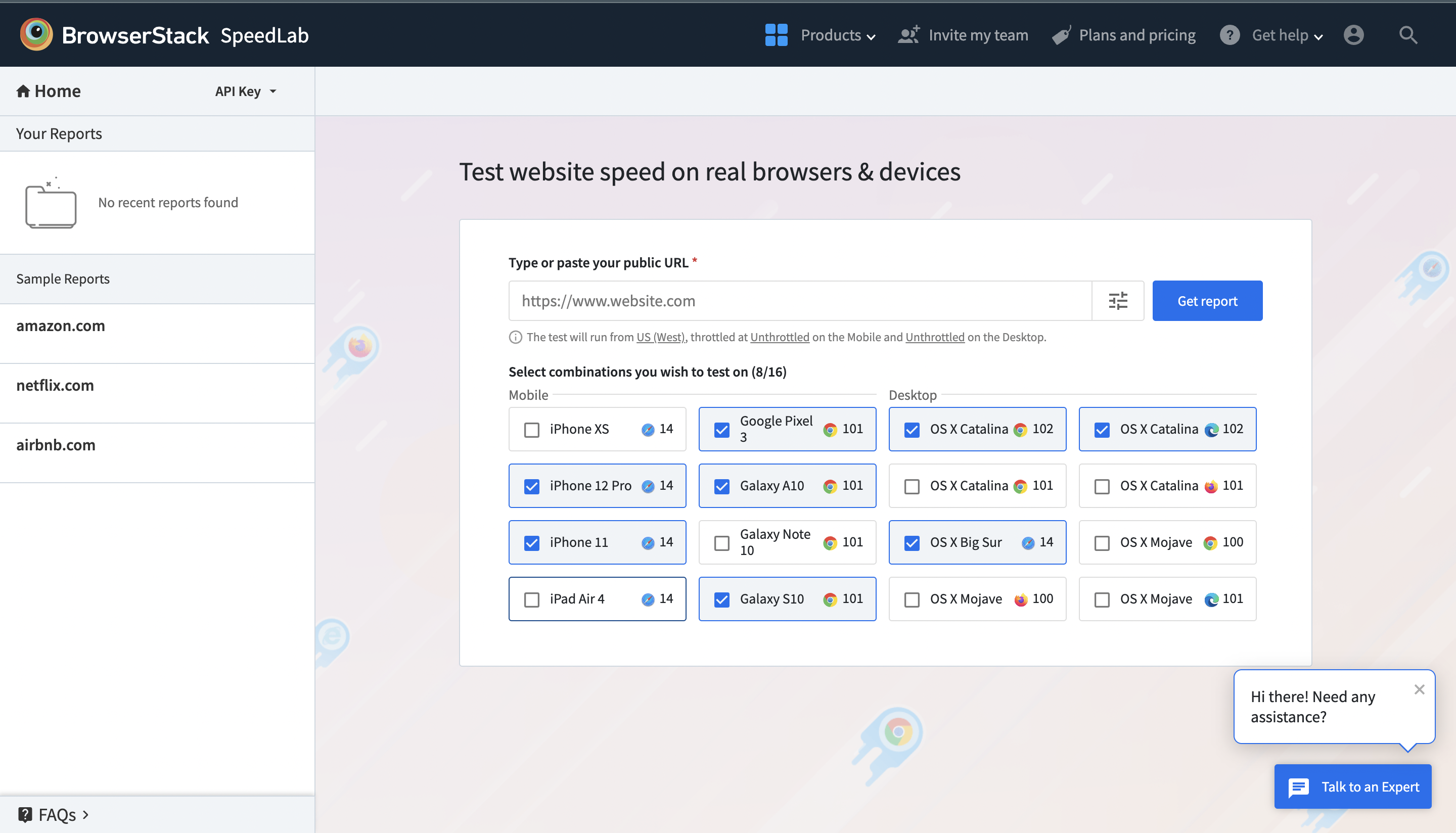
Needless to say, a site should be optimized for the fastest loading times possible. Speed testing is essential to ensure that you are providing the optimal user experience. And once again, you can easily test your website speed on real browsers and devices via BrowserStack’s free speed testing tool – SpeedLab .

To identify precisely how fast page loads across various browsers and devices, enter the URL on SpeedLab. The tool will run through and monitor website speed across a range of popular browser-device combinations.
Follow-Up Read: How to Increase Website Speed
Ending Notes
Both functional and non-functional tests must be executed with equal meticulous attention. This ensures that you release a high-function website or app that pleases customers and users across different locations, access points, and industry requirements. Use the software testing checklists above to shape a testing strategy that combines efficacy with test coverage , and you will have the foundation for solid software quality.